


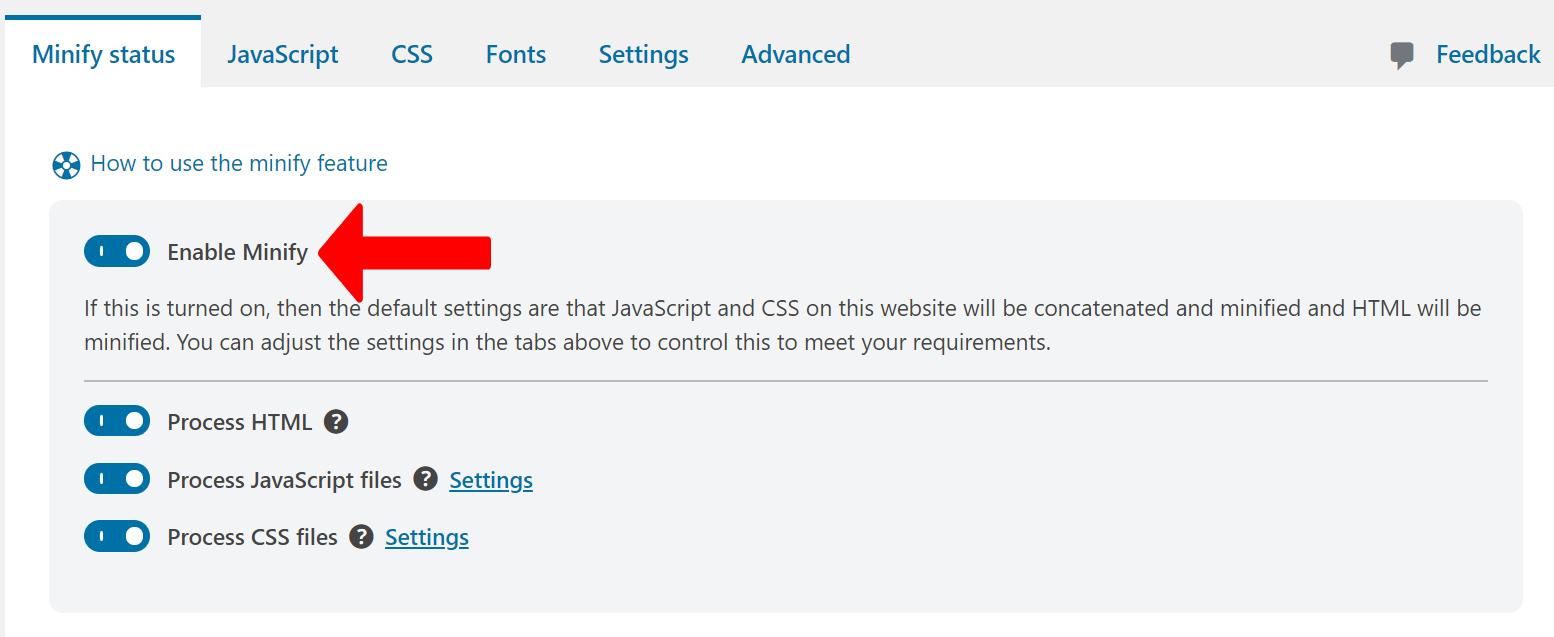
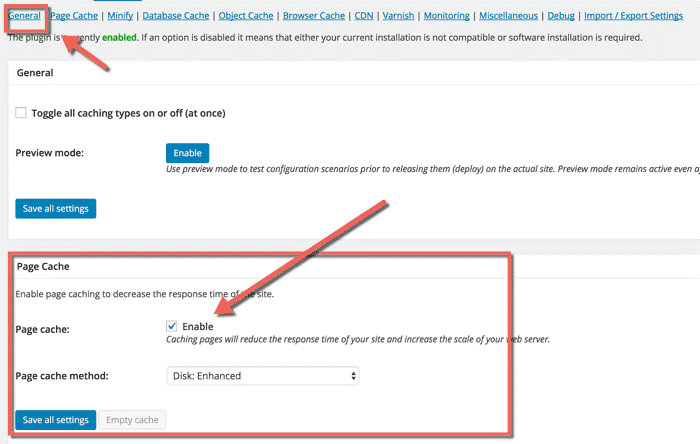
Use given below optimized settings (See screenshot below) for Autoptimize plugin. This plugin works pretty well, it has very simple user interface, setting options for normal and advance users. Second plugin on this list is one of my favourite plugin Autoptimize, I would highly recommend you to use this plugin. Minify Setting in W3 Total Cache Plugin #2 – Autoptimize
#Wordpress minify install#
#Wordpress minify update#
It will let you update your theme on regular basis, any theme update will not hamper your file Minification process. This is the case where use of plugin is highly recommended.
#Wordpress minify code#
Why I am suggesting a plugin instead of using a code in functions.php? Well, it is really not that much easy to implement code for Minification. 3 CSS files into 1 CSS file by using some of the plugins which would add the value in PageSpeed.

And in addition to that you can combine different source code files into one file respectively i.e. Here I’ll suggest few WordPress Plugins to Minify CSS, JavaScript and HTML files. Minify JavaScript and CSS in WordPress – With Plugin

As I told you I have tested most of the methods and I found following plugins most effective to minify JavaScript and CSS in WordPress site. There are lots of methods and plugins available to Minify CSS, JavaScript and HTML. Low Page Size + Less Number of Requests = Less Page Load Time. All you need to do is reduce your Page Size and Number of Requests because this is directly related to your Page Load Time. Take a look on your PageSpeed Scores and note down the Page Size, Load time and Number of Requests, I prefer Pingdom for these results. Google PageSpeed Insights Google PageSpeed Insights Result – I would recommend you to get your PageSpeed Score from Google PageSpeed Insights, GTmetrix and Pingdom.įollowing are the PageSpeed Scores of my website after Minifying CSS, JavaScript and HTML source code. There are many Webpage analysis tools available online for free. Get the baseline data of your website from Webpage analysis tools. Where to Start Minifying JavaScript and CSS?įirst you should mark a Baseline of your Websiteįirst you need to know about the current status of your website. Your website’s CSS, JavaScript and HTML markup size should be minimum and number of external requests should be as less as possible in order to increase your webpage load speed. Therefore, Minification is very crucial and helpful to increase your page load speed. Unnecessary code written in your JavaScript.Unnecessary line-breaks in your HTML or.Unused spaces that is written in your CSS,.Minifying process particularly removes any unwanted code from your website like What is Minifying or Minification?Īs its name implies, Minification is a process to reduce size of your website JavaScript, CSS and HTML content to its optimum size and reduces the number of request counts. Faster page load speed also help you to deliver smooth and effective user experience to your visitors. As Google has already announced that page speed effect your search engine ranking. Faster page load speed is helpful to get higher ranking in Google Search which results increase in traffic on your page. Page load speed is a very important factor for good SEO of a website or blog. Google also recommend to Minify JavaScript and CSS files. Simplest reason is – because Minification reduces size of your web page, which result to increase in PageSpeed. Where to Start Minifying JavaScript and CSS?.


 0 kommentar(er)
0 kommentar(er)
